This article outlines the steps required to view the source code (HTML, CSS, JavaScript, etc.) for any webpage on your iDevices including iPad, iPhone or iPod touch using iOS 15 without any hacks or javascript.
How to View HTML source code on iOS Devices like iPhone and iPad
- Install a free ios app called View Source
- Open Safari and visit a webpage you would like to view the HTML code
- Click the Share Button
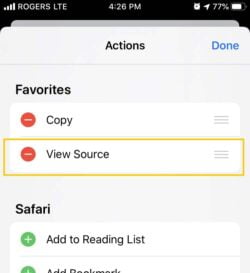
- Navidate down to Actions
- Choose View Source
As a web design project manager, I need to view HTML from my iPhone or iPad. Here are a few quick steps to set up your iPhone to view HTML source code. These steps do not require any JAVA hacks, helping a HTML developer take a look at the HTML source code for any website. Check out these steps.
Note, these steps may work on older versions of iOS, however, have not been tested. This process uses a small app without the need for backdoor programming, javascript, or other coding is required! For iOS 12 and lower, scroll down.
Here are detailed steps that I have been using to view HTML source code without and JAVA hacks.
How to view HTML source code on iPhone / iPad iOS Devices
Step 1: Install a free app from the Apple Store called View Source.
Step 2: Load Safari (iPhone, iPod, or iPad), if it is not already open, and visit any web page.
Step 3: Click the Share Button (it looks like a box with an arrow pointing upwards.)
Step 4. Scroll down to your Actions (below Messenger favourites and app icons)

Step 5. Choose View Source (see Step 5 and 6 if View Source is not listed)

Step 6. If View Source is not available – choose edit actions at the bottom of the screen and enable View Source

Step 7. To move View Source to the top of the list (favourite Actions) – select edit actions on the bottom of the page.

That’s it! Now you can use the new “View Source Button” under your Share Button to review the HTML on any webpage using mobile Safari (and Chrome) on your iDevice (iPhone, iPod, or iPad).
Tremendous kudos to Roman Tomjak and his simple View Source app and clean integration into the safari web environment.



